
Major Developments Directory
Mobile App | Work Project
UX design for a mobile app directory.
Problem: Speed to market to enable the South Australian Government to showcase major developments in South Australia.
Process: Agile development for quick release of the mobile app.
Outcome: The app launched globally in the Google Play and Apple Apps Stores in 3 months.
My role:
Collaborative design & development, ideation, IA, testing, usability review, project management and stakeholder engagement.
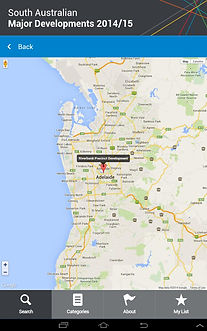
Screenshots

Project overview
About: Quickly design and develop a mobile app to enable the South Australian Government to showcase major developments in South Australia.
Purpose: To design a mobile app that is useful, easy to use and accessible on both Apple and Android mobile devices.
Duration: 3 months.
Tools: Invision, Photoshop and Google Docs.
My role
-
Ensure the user experience of the mobile app is useful, enjoyable and accessible.
-
Collaborate with an external design agency to develop the app for iOS and Android.
-
Ideation and defining the information architecture and hierarchy
-
Testing the app’s functionality and reviewing its usability.
-
Project management and stakeholder engagement.
My broad role was to oversee and ensure the user experience of the mobile app is useful, enjoyable and accessible.
I partnered with a design agency to develop the mobile app and collaborated with other designers on the home screen, search, categories and my list features.
In addition, I worked alongside a Developer and Prototyper, Content Strategist and Product Manager.
Problem
Need to quickly design, build and release a mobile app for the South Australian Government to showcase major developments in South Australia.
Process - Agile development
Apply the Agile development framework for quick release of the mobile app.
Stage 1: Ideation
I began with the ideation stage. Working in partnership with a developer, I pieced together the vision for the project by:
-
Using the existing website as a content and design template to reduce the time taken to develop the app.
-
Defining the information architecture based on the website hierarchy.
-
Providing advanced app functions including search capabilities, Google mapping, alerts and updates, and ability for social sharing of projects.
-
Creating user journey flows.
-
My Project List - A user journey flow
Mapping the main user journey on the app revealed how helpful it would be to provide a user view with advanced search capabilities, and add project details and Google mapping to the My Project List function.



User searches My List
User views project detail
User views Google map
Stage 2: Development
After ideation, I working closely with the app developer to outsource production tasks including UI design, best practice architecting, coding and development.
Developing the first iteration of the app was the longest stage because of the need to develop two versions of the app for both Google and Apple Apps Stores.
Stage 3: Testing
Development went smoothly and our stakeholders were happy with the first iteration of the app. I worked with the app developer and tested the app to ensure full functionality by checking for bugs and errors and performing user journey actions.
Testing search usability findings
-
Most users had difficulty knowing what app to start searching.
-
Most users already know how to search a mobile directory app and expect easy ways to find what they're looking for.
-
Most users want to advanced ways to search for specific projects.

User searches directory

User selects categories

User finds search result
Stage 4: Deployment
Once the app was ready for release, I created a Google account and enrolled in the Apple Developer Program to enable the developer to submit the app to the Apps Stores.
Stage 5: Operations
Once the apps were successfully submitted to the Apps Stores, the work continued. I entered a service agreement with the developer for ongoing maintenance to fix bugs and maintain functionality. I created a product web page to collect feedback and make improvements for future iterations. The app developer fixed minor bug fixes and I worked with a visual designer to update the visual identity and branding.
Updating the visual identity
I collaborated with a visual designer to update the directory identity, app icon and banner according to agency branding requirements. The developer applied the updates to each app.
New icon

New banner for search

Google map pin detail
Accessibility considerations
Reduce the learnability of the app by featuring advanced search, Google maps, alerts and social sharing.
Write clear labels for interactive elements and image alt tags that can be read by screen readers.
Provide colour contrast ratio of at least 4.5:1
Outcomes
The app showcased more than 300 projects to list major developments and investment currently underway or in the pipeline in South Australia.
The app launched globally in 2014 before a change in service delivery requirements resulted in decommissioning the app three years later.
What I learned
For a quick release of the mobile app, use the Agile framework development approach. Instead of delivering a working product at the end of the development cycle, I worked in weekly team sprints to collaborate and provide feedback on the work in progress. I found frequent communication helped keep the team adaptable to scope creep, and led to delivering a higher quality product within a limited deadline.
