Dance Tutorials
Responsive website | Project
How I designed a responsive website for viewing dance tutorials.
Purpose: People want easy ways to find and view guided dance routines on a responsive website whether on mobile, tablet or desktop.
Goal: Improve the user experience of a responsive website to find and view dance tutorials on mobile, tablet and desktop.
My role: Create, design and deliver the user experience of a responsive website for viewing dance videos on multiple devices.
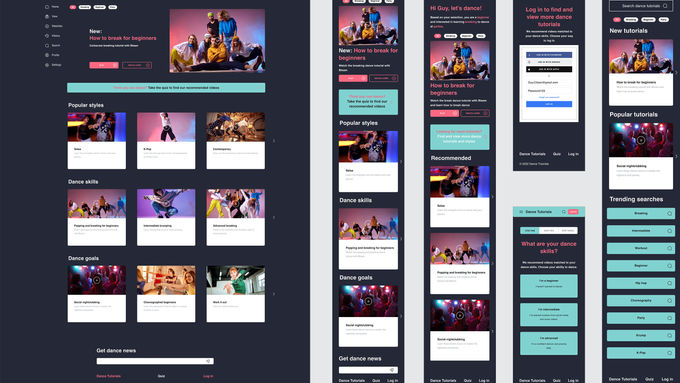
Screenshots

Project overview
About: Designing a responsive website to find and view dance tutorials.
Purpose: To design a responsive website to find and view dance tutorials that is easy and quick to use on various devices including mobile, tablet and desktop.
Duration: April to May 2022.
Tools: AdobeXD, Figjam, Miro and Google Docs.
Project goal
The goal is to improve user experience of using a responsive website to find and view dance tutorials on mobile, tablet and desktop.
Design role in the project
I managed all stages of the project process including user research, testing and usability studies, wireframing, prototyping, designing low and hi-fidelity mockups, including accessibility and iterating on designs.
I designed the project using the design thinking UX process:
1 Empathise 2 Define 3 Ideate 4 Prototype 5 Test
Target audience
The target audience is for busy people who want easy ways to find and view guided dance routines on a responsive website whether on mobile, tablet or desktop.
Key challenges
Paint points:
-
People with various levels of dance ability want to find and view dance tutorials easily.
-
Platforms for learning step-by-step videos need to be equipped with closed captioning.
-
It can be difficult to know where to start learning without recommendations.
User research
To understand the users and their needs, I conducted interviews and created empathy maps. I identified the primary user group as people wanting to learn how to dance better and learn step-by-step from tutorials while at home.
This user group confirmed initial assumptions that customers have experience with searching and viewing videos online, but seek further suggestions and helpful recommendations for all levels.
User persona - Meet 'Benz'
Benz is busy studying and working who needs an easy way to find and view step-by-step dance tutorials online to be a better social dancer.

User journey map
Mapping Benz’s user journey revealed how helpful it would to recommend videos based on skills, experience and likes, and provide a user view history and library profile.

Paper wireframes
I drafted five variations of a dance tutorials home screen with elements that made it to a final sixth screen refined for desktop, tablet and mobile. It addressed user pain points and provided a clear actions and ways to find and view videos.
Stars highlight key elements from each sketch to be used in the refined version of the responsive home screen.

Digital wireframes
The first wireframe was designed on findings from the user research to make finding and viewing dance tutorials for all levels, quick and easy. The hero section features the primary action to take the quiz for videos recommended to all dance skills. Clear calls-to-action provide key actions to find and view tutorials.

Low-fidelity prototype
The primary user flow is to find and view dance tutorials online.

Usability study findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to low-fidelity mockups. The second study used a high-fidelity prototype to reveal refining the quiz and search feature.
Round 1 findings:
-
Users need simple cues to find recommended dance tutorials.
-
Users want quick and easy ways to find and view relevant videos online.
-
Users expect personalised content.
Round 2 findings:
-
The primary action was to find and view a relevant video.
-
The quiz was the main CTA to keep actions simple.
-
Users expect to watch videos with customisable viewing features.
Mockups
The first usability study provided quick and easy ways to find and view tutorials. To streamline this flow, I featured the quiz to recommend videos based on all dance abilities and created the hero video feature to make the finding and viewing process easy to use.

The second usability study gave feedback to increase contrast for the Dance Tutorial logo and reduce the colour strobing effect by using black/white font.

Web quiz user flow

Mobile quiz user flow

High-fidelity prototype
The final high-fidelity prototype presented a clear user flow for finding and viewing dance tutorials. The prototype demonstrates the screens to complete the flow to take the quiz, log in to the profile and view recommended videos.

Accessibility considerations
Reduce learnability of the website by featuring hero video and primary call-to-action to take the quiz.
Assist vision impared users by providing closed captioning feature for screen readers.
Provide colour contrast ratio of at least 4.5:1
Business impact
The website turns new users into returning users and the user profile provides meaningful insights and data to elevate the learning to dance experience.
Result
People want to learn to dance without intimidating group sessions and learn step-by-step in their home. Users want advice and recommendations on the best videos that will teach all levels of dance ability.
< Previous | Next >